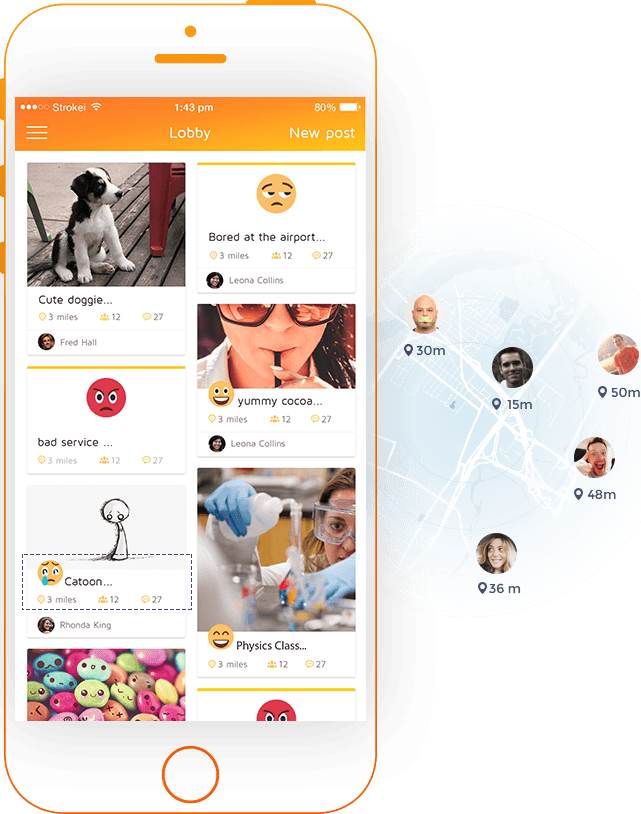
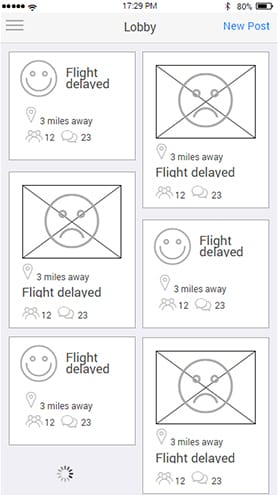
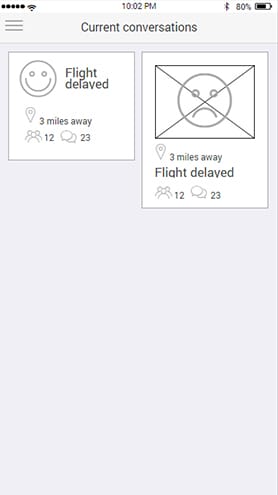
Since the main purpose of Sparkle Chat is to socialize with strangers we created a Lobby.
This is the first screen user encounters after login.
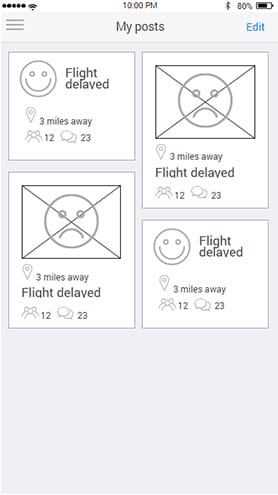
Lobby displays all chats within a set radius around the user. The radius is set upon
chat creation and grants access (becomes visible) for those who are inside its range.
Each of chat units contains:
1 Name of the chat.
2 Author's avatar and name.
3 Cover as a graphical representation of topics that is discussed
inside
the chat.
4 Emoji that represents author's mood.
5 Set radius to display the approximate location of chat
participants.
6 Number of participants and posts inside the chat.
While browsing Lobby user can see new chats appear instantly on the screen
with no need to refresh the page. This way we made sure that users won't miss
new opportunities to socialize. In addition, we've integrated endless scroll
instead of pagination thus we improved page loading speed and UX as a whole.